vi设计的动态化是一个很宽泛的概念,vi设计包含基础部分和应用部分,基础部分包含logo设计、字体设计、色彩设计、风格设计和辅助图形设计,vi设计的动态化的应用部分则包括办公应用、室内环境系统设计、广告设计、电商设计、包装设计等多元载体,不同企业传播路径不同,导致vi设计的动态化的应用设计项目不一样。
在现代快节奏的社会中,设计是无处不在的。从产品设计到网页设计,都需要一种能够吸引人并有效传达信息的设计风格。而在这其中,vi设计的动态化正成为越来越多设计师关注的焦点。vi设计的动态化是指将传统的静态vi设计转变为更具有活力和互动性的设计风格,以吸引并留住用户的注意力。
一方面,vi设计的动态化使得品牌形象更加生动有趣。在传统的静态vi设计中,往往只能通过单一的品牌标识和配色来传达品牌的特点。而通过动态化的设计,设计师可以运用动画、视频等元素,让品牌形象更加有趣和生动。例如,在网页设计中,设计师可以将文字、图像和动画效果结合起来,呈现出更加吸引人的页面效果。这样一来,品牌形象就能够更加深入人心,让用户更有共鸣。
另一方面,vi设计的动态化提供了更多的互动性。传统的静态vi设计往往只是一种单向的传递信息的方式,而动态化的设计则使得用户可以更加主动地参与其中。例如,在移动应用的设计中,设计师可以使用交互式的动画效果来引导用户,让用户更加容易理解并操作应用。这样一来,用户在使用应用的过程中能够感受到品牌的关怀和个性化的服务,从而增强品牌的影响力和用户黏性。
vi设计的动态化也有助于提升用户体验。动态化的设计风格能够为用户带来更加流畅和愉悦的使用体验。通过动画和过渡效果的运用,可以使得页面和应用的切换更加平滑,让用户感受到一种自然而然的流动感。同时,动态化的设计也能够为用户提供更加直观和明了的引导,让用户更容易理解和掌握使用方法。这样一来,用户不仅能够更加愉快地使用产品或服务,还能够更加高效地完成任务。
然而,vi设计的动态化也需要设计师慎重对待。过度的动态化设计有可能会对用户造成困扰和干扰,甚至影响到用户体验。因此,在设计过程中,设计师需要根据目标用户的需求和使用场景,合理地运用动态化设计元素。同时,设计师还需要考虑到不同设备和平台的兼容性,确保动态化的设计效果可以在各种设备上正常展现。只有在合理的设计和良好的用户体验之间找到平衡,才能真正发挥vi设计的动态化的优势。
vi设计的动态化对内实现员工的认同,对外实现客户和消费者对企业建立良好的印象,品牌不是孤立存在的,vi设计的动态化则是品牌的重要载体,是传递企业定位、企业文化、企业愿景和价值观,企业产品优势、产品购买理由等传播窗口。因此几十年来,企业都需要做vi设计的动态化,好的vi设计的动态化帮助企业打造品牌资产。

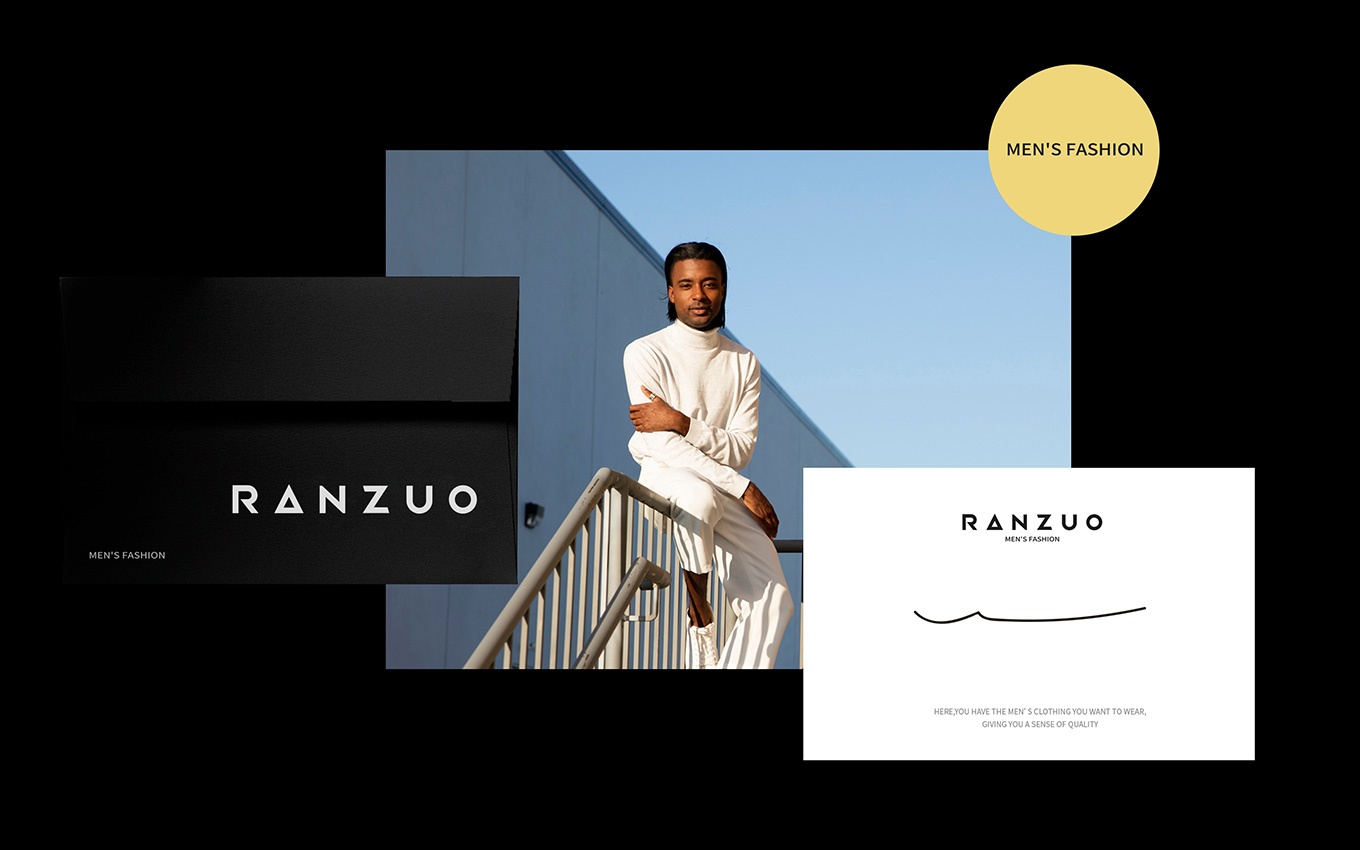
“vi设计的动态化”图为UCI企业vi设计公司作品
“vi设计的动态化”文章由软件生成,仅供学习参考,本司不对内容真实性和准确性负责。

业务咨询 付小姐

业务咨询 舒先生

总监微信咨询 付小姐